
Question . 網站圖片
JPG, GIF, 以及PNG – 有什么不同?
首先,讓我們來看看每種格式的細微差別。如果要了解真正的討厭的細節,點擊這里。
JPEG—照片的標準格式,不支持透明。
GIF—被限制在256色因此對于大塊純色和簡單圖像非常好。它支持透明但是會產生鋸齒邊緣。
PNG—.jpg和.gif的漂亮結合,具有.jpg圖片的質量和.gif的透明度,而且沒有鋸齒。
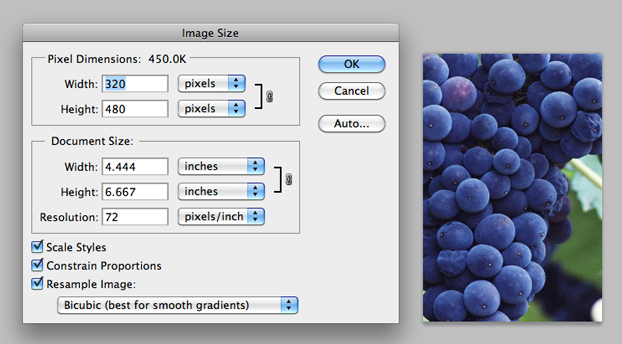
下面是我們討論的例子。你可以看到我為iPhone的屏幕創建一張葡萄圖片,320*489px,72dpi:

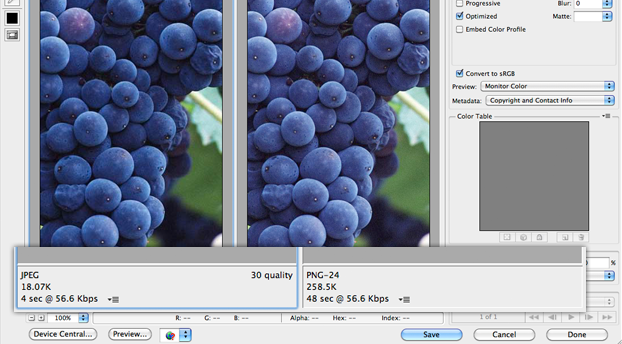
當“存儲為Web和設備所用格式”對話框彈出時(文件->存儲為Web和設備所用格式)你可以對比地看到將圖片保存為.png與.jpg的不同。 文件大小—這可能是最顯著的區別了。.png的大小是258k,而.jpg只有小小的18k。這是一個巨大的差別。如果你的程序要從網絡上下載這些圖片,你的用戶可能會受不了等待.png下載的額外時間。 顏色和對比度—.jpg的顏色更豐富,更飽和。.png看起來像褪了色的。

所以這里有一些關于網絡下載時什么時候使用.jpg及.png的實用技巧:
使用JPG
如果你不需要保存圖片的透明背景;如果你的圖片需要保存圖像質量,色彩以及飽和度。
使用PNG
當你的圖片需要透明時:當使用純繪圖圖片時。.png格式渲染照片效果沒有那么好。
GIF和TIF何如?好吧,我們不能不談論他們吧。
GIF
.gif文件一直用于網頁設計,并且可以像.png一樣保留透明度。使用.gif的問題主要有兩點:
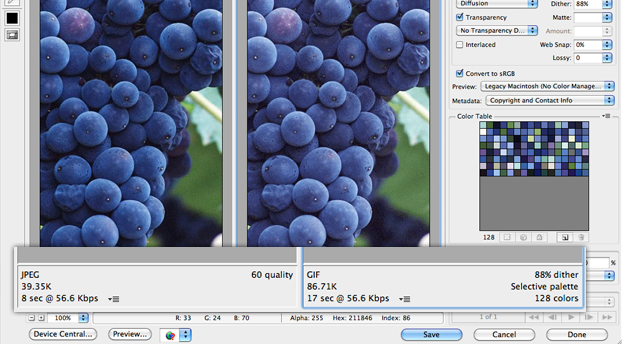
1、如果你導出一張照片(如下所示),.gif無論是文件大小還是圖片質量上都無法與.jpg競爭:

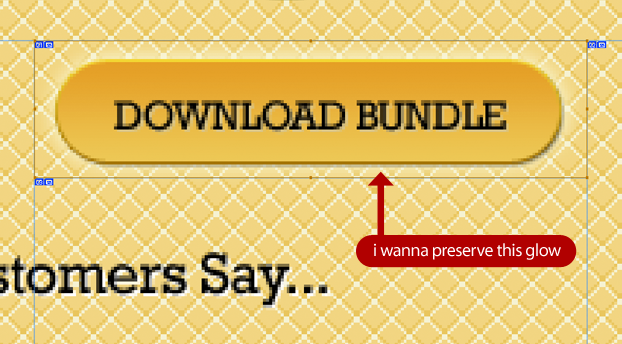
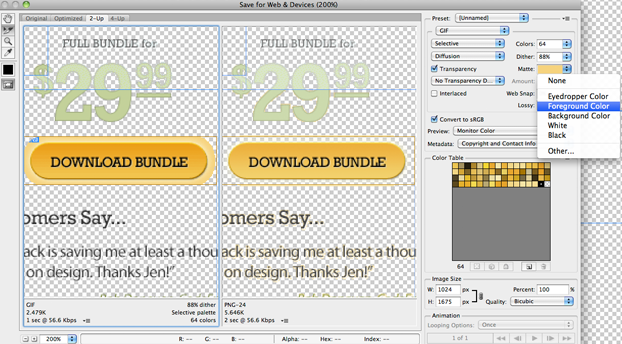
2、如果你再次考慮用.gif導出繪圖。.gif保留透明的方式與.png不同。看一下下面的例子,我希望保留按鈕周圍的鮮艷色彩。我切出這個按鈕,隱藏了格子背景,并且點擊“文件>存儲為Web和設備所用格式”彈出對話框:

在對話框中你可以看到當到選擇“gif”時按鈕展現成什么樣。按鈕被我在“雜邊”下拉菜單中選擇的顏色所圍繞。.gif格式要求任何透明漸變都需要一個背景(或雜邊)色以使漸變可以過渡。想像一下這個按鈕在我的格子背景中會長成什么樣,唉。
這也就是.png為什么是一個很棒的東西的原因。看到什么是真正的透明了吧?加上一個所選背景層,它還是會樣本中所看到的一樣!

結論:
概括地說,網站中的圖片使用.jpg格式是最大的優化!










 公安部備案號 11010502032413
公安部備案號 11010502032413









