前端研發生態環境構建經驗談
不記得從什么時候起,“生態環境”這個詞經常出現在人們耳邊,而在IT行業中似乎出現頻率更高——所有的巨頭公司都在建設或運營自己的“生態環 境”,要形成“閉環”。那么對前端開發來講,是否也需要有一套自己的生態環境形成一個閉環呢?那前端開發的生態環境和閉環又應該是什么樣的呢?
過去很長一段時間,我們都在探索適合自己團隊的發展之路,建立大家共同認可的愿景和發展目標等。這時,首先要明確的就是,團隊的追求和價值觀是什么。最初, 每次制定全年或季度的工作計劃時,除和具體業務相關的工作外,還會出現提高工程質量、提高開發效率等這樣的任務。隨著時間推移,我們發現如果前端工程師的 工作目標是讓前端工程師們能更好地工作,那么就陷入了一個死循環,因為這個目標很難被具體化,也很難將前端工程師真正的價值體現在目標中。經過一段時間的 探索,我們嘗試從所參與的產品本身出發制定工作目標,這樣“提高工程質量”、“提高開發效率”就變成了過程,產品的進步就代表前端工程師的工作產生了價值。
實踐后發現這個方向是正確的,因為無論團隊內部在做什么都只是手段和途徑,而產品本身的改進證明目的達到了。進而我們開始嘗試將整個過 程系統化,于是就提到了開頭所說的前端開發的生態環境和閉環。如果按照環境將前端工程師工作的平臺進行劃分,將會是開發環境、服務器和瀏覽器三個在物理上 互相隔離的點,而通過一系列工具、平臺和方法論,就能將這三個孤立的點串聯起來,形成一個整體(如圖1所示)。
圖1 前端生態環境形成的閉環
通過這個閉環,特別是從瀏覽器回到開發環境這個環節,前端工程師會通過具體產品和終端用戶進行頻繁的信息交換,在最終的產品中進行信息收集,再將信息轉化為指標或其他能夠衡量產品質量的形式,以此指導工作方向。
打造前端研發生態環境
接下來,按階段將整個過程落實到具體的工程實現上,最終的產出是一套完整的工具、平臺和方法論。
從開發環境到服務器
開 發環境是一切工作的開始,每一行代碼都是從這里出發最終deliver給終端用戶的,并不涉及到具體業務或產品。當團隊人數增加、項目規模和數量開始膨脹 時,很多日常的開發和發布操作就會占用工程師很多的時間和精力,而這些工作通常又是機械式重復的。為了解決效率問題,自動化是必然的方案。這個環節中大部 分的問題抽象后都是工程問題,也就是通常所說的前端持續集成(CI)。合理的CI過程可以有效提高開發效率和工程質量,提供快速且可靠的持續交付能力。目 前,豌豆實驗室的前端CI過程如圖2所示。
圖2 豌豆實驗室的前端CI過程
其中包含了以下環節:
- 版本管理,保證代碼安全和協同工作的效率;
- on-save或pre-commit檢查,包括lint和code style檢查;
- Code Review;
- 自動化測試;
- 自動化構建;
- 自動化部署。
工程在開發環境進行簡單的提交前檢查,如靜態分析和簡單的測試,然后提交到代碼托管服務,通過Code Review后合并入庫,進行完整的自動測試,最后根據需要發布到測試或生產環境。
整 個流程的核心工具是Grunt。Grunt是一個基于Node.js的任務管理和調度工具,最初是完全按照前端開發的需求打造的,但得益于其強大的擴展 性,現在也可以被用于其他類型的工程。Grunt的核心是Gruntfile.js文件,其中預留了眾多諸如測試、構建、部署等任務入口,可以在各個階段 中按需調用。
對于中小型團隊來講,合理利用開源項目和第三方服務可以有效降低在這個環節上的投入。同時,因為工程自動化要求同種工程的結構等都是相近的,這也是一個將對工程進行規范化的契機,通過Yeoman或類似的工具可以實現這個目的。
服務器到瀏覽器
經過前面提到的CI,工程就被發布到了線上服務器,可以分發給終端用戶了。服務器在整個閉環中起到的是承上啟下的作用,其中很多工作都是離前端工程師的傳統認知比較遠的內容,主要包括:
- 負載均衡;
- 靜態資源管理;
- CDN自動化管理;
- Cache策略管理;
- 線上服務性能指標監控;
- 安全防護。
從 傳統的技術團隊合作分工來看,這一部分內容通常是由運維工程師來完成的。但我們發現由于服務器和瀏覽器之間的信息交換的暢通和效率將會直接影響產品在某些 方面的體驗,所以其中某些部分也是可以被前端工程師納入到工作內容當中的,或者是可以基于前端的需求進行調整和優化的,主要集中在加載速度和可靠性以及安 全三個方面。
這個過程需要和運維團隊緊密配合,要求對方提供統一、與業務無關且可編程的配置接口,將服務規范化。例如,某工程的靜態資源在CDN上的過期規則,可在工程的配置文件中進行描述,在發布時自動通過CDN或CDN源站提供的API進行操作。
業務層的安全防護也應該在這個環節中考慮進來,例如統一的跨站腳本防御策略、API的CORS應用策略和CSP規則等,都應該由前端來驅動進行制定和實施。
瀏覽器到開發環境
瀏覽器是前端工程師的主場,大部分的工作最終都把瀏覽器當作運行環境,因此這個點也是最重要的。在這個點上主要包含以下工作內容:
- 客戶端性能監控;
- 異常捕獲與收集;
- 用戶行為跟蹤與統計;
- 用戶反饋收集。
可 以概括地分為工程數據和用戶數據收集兩大部分。工程數據是用來監控產品的性能指標和異常情況的,進而有針對性地進行性能調優和Bug修復,而產品數據則是 用來分析用戶的需求指導產品功能改進的。除了配套的統計工具外,也要能從這些數據當中轉化有意義的信息,同時,以這個點為基礎,不停地改進整個循環。
響應速度也是一個需要重點考量的目標,無論是線上產品的異常還是性能退化的發生,或者某個功能設計失誤導致用戶使用出現嚴重問題,都應該能在這個流程中快速反饋回來進行快速響應,將損失降到最低。同時,在正常的開發過程中,響應速度快也能夠提高產品本身的迭代速度。
同 樣,在這個環節也有很多第三方服務可以使用,最常用的就是Google Analytics了,可以提供性能跟蹤、用戶行為統計、事件統計等常見的網站數據分析服務。除此之外,還可以使用SpeedCurve來對加載性能進行 針對性的跟蹤和分析,使用Roolba或Appfial服務來收集運行時異常。
以工具為基礎,工程師就可以對產品最終運行的情況有更形象和具體的認知。例如,當我們對加載速度進行優化時,就可以看到點擊率的上升或跳出率的下降,因此這些指標就可以坐為我們制定工作目標的標準。
閉環
到這里,一個完整的前端開發生態環境就形成了一個閉環。以此為基礎,前端工程師只要將大部分精力放在最后一個環節,就可以快速地改進產品,讓工作最終以產品本身為導向來進行。回過頭來,總結一下在這個過程中的幾個原則。
從前端開發的角度看問題
這個生態環境當中,很多內容都是和產品設計、運維等其他工作有交叉的,并不是說前端工程師要把更多相關的工作納入進來,而是要能從自己的角度對同一個問題有不同的看法和解決方案,這樣才能發揮出前端更貼近用戶的優勢。
其 實這個研發閉環的打造過程沒有任何的新內容,都是每個前端工程師日常工作的一部分,區別在于從系統化的角度將它們串在一起了。這個閉環中,最重要的是最后 從瀏覽器回到開發環境的過程,但數據的收集和分析工作在不同的公司組織架構下可能是由其他角色來完成的,如數據挖掘工程師或者產品經理等。但我們相信,由 于前端工程師的特殊工作性質,使其能夠同時從工程和用戶兩個角度觀察產品,那么也會有自己獨特的解決問題的方式和途徑。這個生態環境是為了能以產品為中心 指導工作而進行的基礎建設,本質上也只是一個工具,如何利用好它,需要整個團隊進行長期的探索和磨合。
不重新發明輪子
對 于團隊來講,快速、準確地解決問題,滿足需求是唯一目標,因此當遇到問題時首先要仔細分析真實需求到底是什么。需求明確后,就涉及到具體的實現方案設計和 技術選型等工程方面的決策,開源項目或者合適的第三方服務依然是首選,原因有三。首先,也是最重要的,投入產出比。在整個閉環的打造過程當中,會用到無數 的工具和服務,其中每一個的復雜度都是非常高的,如果自己從零開發,時間成本、人力成本都將高到一個不可接受的狀態。其次,開源項目和第三方服務通常比較 專注,對所要解決的問題有更深刻的理解。例如,代碼托管服務GitHub及相關的配套服務,顯然其更專注在代碼托管、團隊協作方面的需求。最后,開源項目 和第三方服務的擴展性和兼容性通常是有保障的,做為開源項目或第三方服務,為上下游其他工具和服務的接入提供良好的支持是基本的目標之一,保證了其在整個 鏈路中的低耦合性和可替代性。當有更合適的解決方案時,可以方便地將其替換掉而不影響整個系統的穩定性。
將“人”的因素轉化為“非人”的因素
“人” 是最不可控的變量因素,無論是工程質量、發布流程,人工參與的操作都是最容易出問題的環節。因此,應該盡可能在整個過程中將更多人的因素轉為非人的因素, 機器化的流程就變得更可控和可靠。舉一個具體的例子,Code Style是每個團隊在成員數量開始增加時都要制定的第一個規范,但規范有了之后能否具體實施到每一行代碼中、實施的效果怎么樣,其實是取決于人——也就 是每個成員個體,且這個執行情況是不可控的。這時我們就需要通過某種手段將其轉為自動化的過程,也就是引入代碼的靜態檢查,如JSLint或 JSHint,自動化檢查過程就將Code Style的執行情況轉變成了非人的因素。自動化不只是提高生產效率的手段,同時也是保證質量的重要途徑。
寫在最后
很 多團隊都在探索前端未來的發展方向,我們也不例外。大家思考這個問題的思路似乎都是相似的,想要跨端——將前端拓展到Android、iOS等平臺。有的 團隊是借助PhoneGap這種給WebView加殼的形式,也有的是通過Titanium Mobile或類似的解決方案,打包一個JavaScript Runtime,通過bridge來操作Native API甚至直接將JavaScript編譯成某種目標語言。現在討論前端,不加特殊說明的情況下是特指Web前端,而Web前端是被限定在特定的技術平臺 上的。上面提到的兩種思路,本質上還是被限制在了Web前端自己的技術體系內。那么,如果拋開具體的技術實現來思考這個問題呢?
前端,應該 是最接近用戶的上層業務,工作內容是做UI,而User Interface絕不僅僅只是狹義的視覺上的界面,而是和Interface這個詞的本意——接口,兩個不同系統交接并通過它彼此作用的部分——一樣, 是兩個系統進行信息交換的中間介質,而且信息本身是形式多樣化的。兩個系統,就是指用戶和其所使用的具體產品。從這個角度看,將前端的業務范圍拓展到其他 平臺是合情合理的,而且在這個層面上,任何平臺上做前端開發都應該是有統一的價值觀和方法論的。
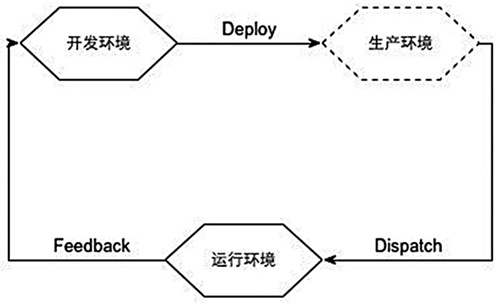
前面提到的這個閉環,如果將所有的技術細節和實現方案全都隱去,進行進一步抽象,只留下需求,就會變成圖3中的一個環形。
圖3 抽象后的生態系統閉環
這 個環中(其中生產環境對iOS和Android等客戶端開發并不一定存在,所以是虛線)每一個環境的需求都是有普適意義的,也可以在其他平臺上面嘗試類似 的工作方式。其中,運行環境到開發環境這一步,因為涉及到很多用戶體驗、數據收集和分析的相關工作,對前端的意義也顯得格外重要。正是這一部分,使得前端 工程師同其他工程師區別開來,也是前端工程師最能體現自己價值的地方——距離用戶更近,能從不同的視角來思考和解決問題。而如何將所有終端都統一的內容抽 象出來,結合產品形成前端統一的價值觀和方法論,就是需要進一步探索的內容了。
最后,推薦一些開源項目和第三方服務,可以直接用來打造自己的前端研發生態環境:
- JSHint,JavaScript代碼檢查工具;
- Yeoman,工程初始化工具;
- Grunt,任務調度和驅動工具;
- Karma Runner,測試驅動工具;
- Mocha,測試框架;
- GitHub,著名的Git工程托管服務;
- Travis CI,和GitHub整合的CI服務;
- Circle CI,可以和GitHub或Jenkins整合的CI服務;
- Codeship,能和GitHub或Jenkins整合的CI服務;
- Google Analytics,數據收集和分析服務;
- Speed Curve,網站性能統計和分析服務;
- Roolba、Appfail,網站運行期異常收集和分析服務。
- 基于用戶創新
界面設計日新月異,夢創義堅持基于用戶需求的界面創新設計……
- 服務設計思維
互聯網的格局發生的改變,在我們進行設計服務時更是考慮不同用戶、不同……
- 洞察用戶心理
洞察用戶有意識和無意識的行為以及心理特征通過構造一系列的服務來促進……
- 查看更多 >>
最新新聞Latest News

- 中小型企業網站建設完應該如何營銷
- 很多中小型企業往往糾結于以下10個問題:一、我們起步比別人晚,我們的……

- 做企業網站到底做給誰看?
- 設計經常時不時的遇到一些企業客戶,常常搞不清楚誰會真正看你的企業網……

- 傳統企業進軍移動互聯網,從移動云網站開始
- 移動互聯網是移動通信和互聯網融合的產物,其發展的重要基礎便是智能手……

- 網站建設和運營五大細節決定用戶黏性
- 網站的成功離不開搜索引擎優化,更離不開最基礎最根本的用戶群體,如何……

- 2015年值得關注的電子商務5大趨勢
- 線上線下銷售的界線正在變得越來越模糊。在2015年,這一趨勢仍將繼續。……















 公安部備案號 11010502032413
公安部備案號 11010502032413









