數(shù)據可視化的應用

數(shù)據可視化就是通過可視化手段將枯燥的數(shù)據圖形化,直觀化展示給用戶。
明白了數(shù)據可視化的使命,讓我們來看看當前業(yè)界的可視化平臺都是如何樹立自己品牌形象且抓住用戶去使用這個平臺的呢?
1 “數(shù)據可視化”交互布局
首頁——上下結構布局

通過目前線上比較知名的國內外數(shù)據分析平臺首頁設計,不難發(fā)現(xiàn),其首頁的架構分為上下布局,更多的是通過Banner圖來展示自己的特性,其次再通過一個個案例來進行事例說明,或者擺出各種合作伙伴Logo來提升自我品牌形象。首頁的輪播Banner圖通常起到的作用是介紹該平臺的數(shù)據分析的特點,通常通過這幾個方面來展示Banner圖,數(shù)據的呈現(xiàn)的速度、數(shù)據容量、用戶體驗、服務品質、分析的維度、多種自定義設置配置——人性化設置,其次首頁也不可缺少的就是“新手指引”。



內頁——結構布局
根據多個案例分析,視覺可視化的交互基本分為兩類:
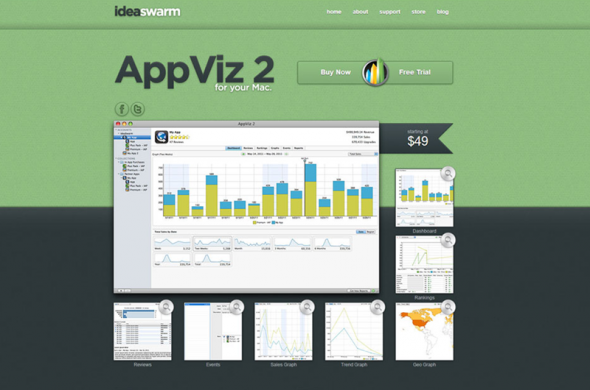
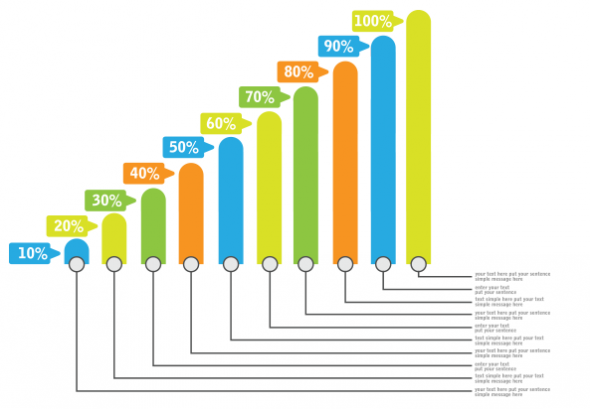
下圖屬于信息層級關系很明確,不是直觀展示數(shù)據,缺點:數(shù)據隱藏很深,很難讓用戶產生興趣繼續(xù)查看;優(yōu)點:可承載數(shù)據量大。

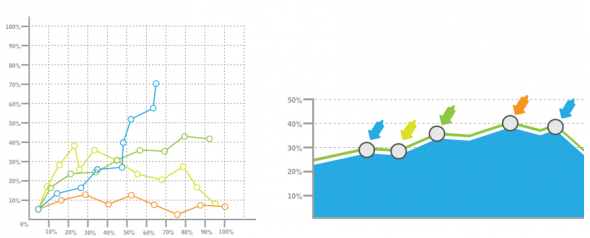
下圖屬于信息扁平化呈現(xiàn),數(shù)據展示直觀,缺點:承載數(shù)據量少;優(yōu)點:數(shù)據展示直觀,用戶容易在查看的過程中挖掘自己的興趣點。

2 “數(shù)據可視化”設計元素
認知心理學和圖形設計
信息可視化的兩大基礎是認知心理學和圖形設計,認知心理學是理論基礎,圖形設計是實踐操作。可視化不僅僅是視覺上的,該領域的研究人員也嘗試著將聽覺、嗅覺和觸覺融合進去(比如針對殘障人士的設計)。在《信息可視化的基本過程和與主要研究領域》一文中,作者將視覺上的可視化變量分為 7 種:位置、形狀、大小、方向、色彩、紋理、灰度,有時候也會將色彩分為色相、亮度和飽和度。基本上所有的信息可視化應用都是一個或多個變量的組合。不同的視覺變量在呈現(xiàn)數(shù)據各有優(yōu)劣(從認知角度),如下表所示:

數(shù)據可視化——呈現(xiàn)形式
通常目前數(shù)據可視化的表現(xiàn)形式,我們最熟悉的有餅圖、直方圖、散點圖、柱狀圖,而這些都是最原始的統(tǒng)計圖表。
餅狀圖
用圓內各個扇形的大小表示各部分量占總量的百分之幾

直方圖
將一個變量的不同等級的相對頻數(shù)用矩形塊標繪的圖表(每一矩形的面積對應于頻數(shù))

柱狀圖
是一種以長方形的長度為變量的表達圖形的統(tǒng)計報告圖,由一系列高度不等的縱向條紋表示數(shù)據分布的情況,用來比較兩個或以上的價值(不同時間或者不同條件),只有一個變量,通常利用于較小的數(shù)據集分析

散點圖
用兩組數(shù)據構成多個坐標點,考察坐標點的分布,判斷兩變量之間是否存在某種關聯(lián)或總結坐標點的分布模式

- 基于用戶創(chuàng)新
界面設計日新月異,夢創(chuàng)義堅持基于用戶需求的界面創(chuàng)新設計……
- 服務設計思維
互聯(lián)網的格局發(fā)生的改變,在我們進行設計服務時更是考慮不同用戶、不同……
- 洞察用戶心理
洞察用戶有意識和無意識的行為以及心理特征通過構造一系列的服務來促進……
- 查看更多 >>
最新新聞Latest News

- 中小型企業(yè)網站建設完應該如何營銷
- 很多中小型企業(yè)往往糾結于以下10個問題:一、我們起步比別人晚,我們的……

- 做企業(yè)網站到底做給誰看?
- 設計經常時不時的遇到一些企業(yè)客戶,常常搞不清楚誰會真正看你的企業(yè)網……

- 傳統(tǒng)企業(yè)進軍移動互聯(lián)網,從移動云網站開始
- 移動互聯(lián)網是移動通信和互聯(lián)網融合的產物,其發(fā)展的重要基礎便是智能手……

- 網站建設和運營五大細節(jié)決定用戶黏性
- 網站的成功離不開搜索引擎優(yōu)化,更離不開最基礎最根本的用戶群體,如何……

- 2015年值得關注的電子商務5大趨勢
- 線上線下銷售的界線正在變得越來越模糊。在2015年,這一趨勢仍將繼續(xù)。……












 公安部備案號 11010502032413
公安部備案號 11010502032413









