Google Glass日常交互體驗
每逢周末必陰雨,卻也涼快;就這樣好了,不要進入夏天,夏天讓我麻木而心慌,且迷戀冰啤酒;秋天都是喵生病的回憶,而冬天又總是陰沉著冷風著,會讓人抑郁。這么看來每年就這段時間還能茍活?
猛然提問!知道什么叫做自控力嗎?回答:自控力就是放著新買的XBOX和饞了好久的GTA5在書房里連包裝都沒拆而坐在這里淡定的做著博客。
幾周前(2014年4月中旬),Google在美國面向大眾限量發售了一部分Google Glass(仍是測試階段的原型機)。我們團隊立刻訂購了一副,并進行了幾天的實用測試,以便更好的理解Google Glass帶來的體驗。
本文中,我們將站在UX的角度,從近距離為大家簡要介紹一下Google Glass的日常使用體驗,包括我們自己在測試過程中發現的一些問題。
開箱體驗
包裝很漂亮,簡潔,極具質量感。可以看出Google也在非常努力的打造著消費者體驗(consumer experience,CX)。

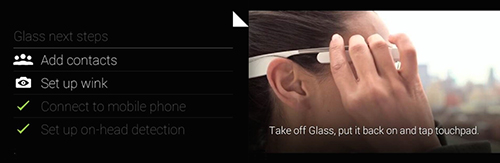
眼鏡本身很輕,戴起來很舒服。戴上之后,“屏幕”上會呈現一段簡介,以及關于怎樣使用該設備的交互式新手教程。接下來的流程引導你一步步了解怎樣將Glass與手機配對,并通過應用或Web端的界面對Glass進行設置管理。
整個引導流程使這個高技術產品顯得非常具有親和力,不過我們也發現一些問題,譬如郵件和通訊錄的設置方式不是很清晰,添加其他一些應用時也有類似的 情況。除了最基本的用法之外,如果你需要設置一些更高級的使用方式,就會被簡單粗暴的引導到內置的管理應用或是Web端管理界面中,然后自己尋找完成設置 流程的方法。

UI與交互
用戶界面采用了Google的“卡片”風格。這些卡片當中可以顯示文本、視頻、圖片或是各類信息的組合,具體內容形式取決于卡片的用途。卡片呈矩形,會占據整個“屏幕”,你一次只能看一張卡片中的內容。所有卡片橫向依次排開,組成一條“內容帶”,你可以從左到右連續瀏覽。
點擊查看大圖
在卡片間導航
在所有卡片中,正中間的那張是系統“首屏”,上面只有時間信息以及“ok glass”這兩個單詞。首屏左側的卡片用于展示那些當前需要查看處理或可能反復出現的信息,例如待辦事項、天氣、設置等等,而右側的卡片會展示 Glass曾經處理過的信息,例如最近拍攝的照片、查看過的內容。
多數情況下,通過鏡架右側的觸摸板與Glass進行的交互還算簡單,也比較符合直覺:
- 單擊,可以選中某條目,或是執行某種操作。
- 向前輕掃,可以將卡片列表向左移動。
- 向后輕掃,可以將卡片列表向右移動。
- 向下輕掃,可以退出菜單,或是退出當前正在瀏覽的界面區域。
其實這些操作當中最“難”掌握的就是單擊了,因為它的作用會根據不同的情境而發生變化。有時,單擊操作會展開更多選項或菜單,而有些時候又會用于選 中或是執行特定的操作。而其他幾個手勢的作用也不是在所有的情況下都能這么清晰易懂,在不同情境下產生誤操作的可能性還是有的。
多數時候,觸控板的反應還是很靈敏的,響應性不錯。不過這也可能產生問題:畢竟這是眼鏡,用戶很可能會習慣性的或是在不經意間觸碰到鏡架,而觸控板 的靈敏程度足以拾取這些誤操作。此外,有時還會發生“反應靈敏、理解遲鈍”的情況,例如無法正確識別向下輕掃的手勢,或是對單擊操作進行了錯誤的響應等 等。
執行操作時會有音效伴隨,例如單擊或切換到另一張卡片時,會聽到“喀噠”,關閉某個界面時會聽到類似“嗖”的一聲,這些都強化了動作的反饋效果。
要通過Glass創建內容,你通常需要在講出“ok glass”之后使用相關的語音控制命令。


語音識別
如今,我們生活在Siri、Google Now和Cortana的時代,這些主流移動平臺上的虛擬個人助理可以理解你提出的問題并輸出相應的結果,或是基于你的行為為你協調與其他應用之間的互 動。與市面上這些相對主流和成熟的標準相比,Google Glass在語音識別方面的表現讓人很失望。
想象一下,你要重復講一句話很多遍,才能讓Glass勉強識別出其中80%的信息,而且對于識別錯誤的單詞,你找不到便捷的方式去修改,從而不得不 重新完整的說一遍——這種挫敗感真是難以描述。而有時在說出“ok glass”之后觸發語音識別的過程還會產生延遲,導致它只聽到你說的最后幾個詞。
通常情況下,Glass能理解你的語音命令,但很多時候也蠻吃力的。事實證明,在理解低頻詞匯,或是回答用戶問路方面的問題時,Glass的表現會更糟糕一些。對于那些完全依賴于語音控制的應用來說,目前的情況還真是不太樂觀。
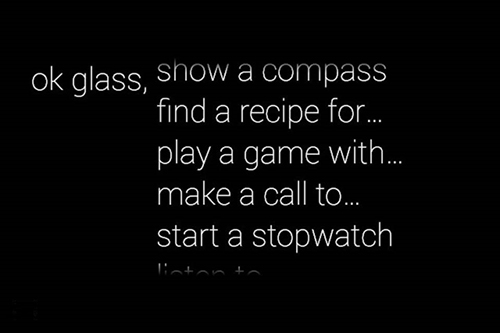
此外,在語音識別的系統整合度方面也存在一些問題,你沒法在系統界面及Google自家應用以外使用“ok glass”這一“咒語”。即使是在系統框架內,當你要發起語音命令時,也必須嚴格按照Glass提供的方式講出來。例如當你要打電話的時候,必須說 “ok glass,make a call to…”,而更加符合我們日常語言習慣的方式譬如“ok glass,call…”則完全無效。
目前,當你使用咒語觸發了語音識別功能后,Glass會為你呈現所有可用的語音命令,這不壞;但隨著應用數量的增長,語音命令也會變得越來越多,將來要在大量的命令中尋找當前所需要的那一條會是一件非常困難的事。
日常使用
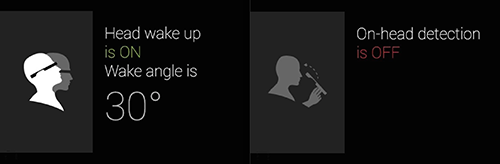
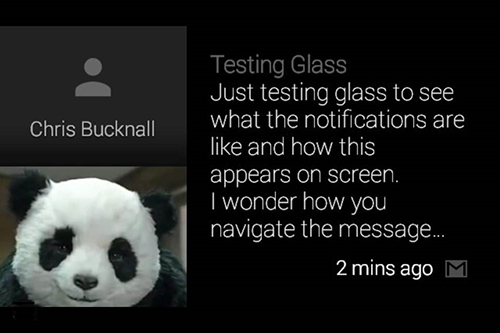
當你忙碌于日常生活,并且Glass的屏幕處于非激活狀態時,你很容易忘記Glass的存在。有推送消息或提示信息的時候,你首先會聽到一個提示音 效,告訴你有信息需要查看。這時你可以抬頭約30度(角度值可以設置調整),或是單擊一下Glass的觸摸板,然后信息內容就會呈現在屏幕上。

這種非即刻呈現信息的方式還是很友好的,因為用戶完全有可能在忙于其他事物,不希望被打擾。不過另一方面,如果每天都有很多應用或服務會發送信息過來,而你又無法為其設置頻率,或是進行過濾一類,那么頻繁的音效提示也是蠻成問題的。
所以Glass最好考慮增加移動設備上常見的“靜默”或“振動”模式。當然,如果允許用戶設置靜默時段,或是通過地理圍欄的方式自動觸發靜默模式,則會更好。其他一些基本的定制化需求還包括組織卡片的順序、釘住最常用的卡片、設置關屏前的等待時間等等。

戶外場景
Google Glass給人們的印象就是,相比于其他的傳統移動設備,它能更少的牽扯用戶的注意力,因為透過鏡片,你仍然能看到周圍的世界,而不是像手機或平板那樣必須低下頭盯著屏幕。但事實是,Google Glass同樣需要你集中全部的注意力。
Glass的界面屏幕位于直視視線的側面,在使用時,你同樣需要將視線集中在這一屏幕區域。從注意力的角度講,這并不比目前其他移動設備來的更好。
此外如果人們在駕車時使用Glass上的導航功能,這同樣會產生一些問題。誠然,導航是Glass的重要使用場景。一個簡單的地圖直接呈現在眼前, 同時還有語音提示。如果你需要,還可以查看行車路線。問題在于設備本身,它無法解決陽光照射的問題。強光環境下,你很難看清Glass的屏幕;無論行車還 是在外步行,這個問題都存在。

電池續航能力目前也很成問題,即使是很適度的使用,也僅能堅持5小時左右。這種情況顯然無法滿足多數人的基礎需求,人們終歸希望他們的可穿戴設備可 以終日不離左右的使用,好像自己身體的一部分。此外,設備過熱的情況也值得注意,由于距離臉部過近,你在觸控的時候總會使機身與臉部直接接觸,所以體溫對 Glass的發熱也會產生直接的影響。往往你在使用了一會之后,就會看到“電量過低,請連接充電器”或“Glass需要冷卻,以確保順暢使用”這樣的提 示。
當然,這些都屬于產品早期的問題,Google Glass畢竟還處于開發和測試階段;不過如果類似這樣的問題無法得到解決,那么將極大的影響其將來在消費市場當中的表現。

有負期望
使用了幾天Google Glass之后,我覺得這款設備的表現并沒有達到我的期望。它應該是一種能夠在我需要的時候無需我動手便能提供解決方案,并且在我不需要的時候不妨礙我做 其他事的高科技設備。但是我用的越多,我越覺得至少目前它還算不上是能夠解放用戶雙手的設備,要正常運行,你必須時常用手點擊側面的觸摸板。
與Glass上的應用進行交互的時候,體驗比智能手機要差很多,于是我不禁要問:“有哪些事情是Glass可以做到,而我那便宜很多、好用很多的手機卻無法做到的?”
Glass的獨特性在哪里?
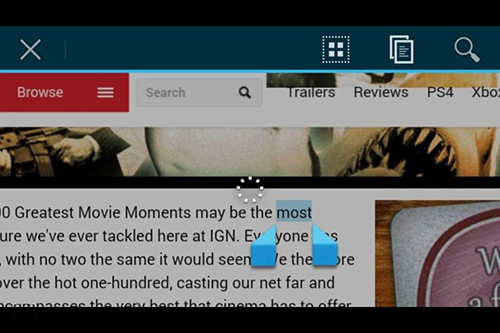
鏡片上的空間規格使內容的顯示受到很大限制。對于文本內容來說,如果無法完整的顯示在一屏當中,那么要查看更多信息的交互成本就會變得很大。出于這 個原因,Glass更加適合音頻輸入與視頻輸出,否則整體的交互成本至少不會比智能手機更低,而后者無論性能還是顯示能力都遠遠高于Glass。在這方 面,無論Google還是第三方應用設計開發者都要更加努力的push自己去做的更好。
相比于智能手機,Glass的優勢在于它在人體上所處的位置使其能夠幫助用戶更快的獲取信息。位置是一個很關鍵的要素,位于用戶視線上的界面將使現實增強、面部識別、視頻捕捉等技術得到更好的運用。
例如Word Lens這樣的應用(視覺信息翻譯)固然可以在智能手機上使用,但是在Google Glass上用起來會更加高效輕松。你不必拿出手機,通過Glass就可以直接翻譯出目前視線所看到的文字(雖然精確度有待提升)。

這種快速的、解放出雙手的使用情境正是我期待在Google Glass上看到的;雖然現狀還不太理想,不過前途還是光明的。Google仍需努力去簡化小屏幕當中的內容呈現方式,以確保用戶無需執行繁瑣的導航操作即可在需要的時候直接獲取內容。
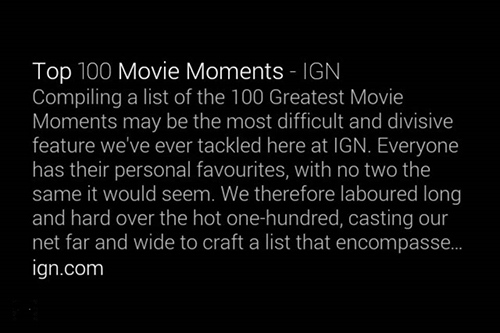
在網頁瀏覽方面,目前Google Glass上的體驗還很不理想;搜索并進入詳情頁面后,要在大量信息當中找到所需的特定內容很困難,除非Google可以直接在搜索結果列表頁面中對各結果所包含的信息進行預先優化,避免用戶反復進出。


Google Glass還應該更加充分的利用可穿戴技術的特性,去完成那些已經被其他可穿戴設備證明有價值的事情。在記步、心率、行為追蹤等方面,Glass比傳統的智能手機擁有更大的發揮空間。
Glass在殘障領域也是有其特殊的價值的。幫助盲人識別周圍的物體,幫患有視覺障礙的用戶自動放大特定的物體,幫助聾人將音頻轉換為圖像,這些都可以幫助用戶改變生活。
UX挑戰
Google Glass在用戶體驗方面面臨的主要挑戰,就在于能否很好的在以下所有這些因素之間尋求平衡:
- 對于用戶的友好程度,界面是否符合直覺
- 令人興奮的沉浸式的體驗
- 恰到好處的可用性
- 處理社會文化對可穿戴設備的排斥心理
- 硬件能否更好的支持軟件
- 電池續航能力
- 語音控制的方式更貼近日常風格
- 充分利用技術特性提供符合情境的解決方案
- 著重在產品與用戶的各個接觸點上打造良好的交互體驗
- 提供必要的定制化、個性化功能設置
- 功能更符合場景,交互成本比用戶拿出手機完成相同任務來的更低
- 基于用戶創新
界面設計日新月異,夢創義堅持基于用戶需求的界面創新設計……
- 服務設計思維
互聯網的格局發生的改變,在我們進行設計服務時更是考慮不同用戶、不同……
- 洞察用戶心理
洞察用戶有意識和無意識的行為以及心理特征通過構造一系列的服務來促進……
- 查看更多 >>
最新新聞Latest News

- 中小型企業網站建設完應該如何營銷
- 很多中小型企業往往糾結于以下10個問題:一、我們起步比別人晚,我們的……

- 做企業網站到底做給誰看?
- 設計經常時不時的遇到一些企業客戶,常常搞不清楚誰會真正看你的企業網……

- 傳統企業進軍移動互聯網,從移動云網站開始
- 移動互聯網是移動通信和互聯網融合的產物,其發展的重要基礎便是智能手……

- 網站建設和運營五大細節決定用戶黏性
- 網站的成功離不開搜索引擎優化,更離不開最基礎最根本的用戶群體,如何……

- 2015年值得關注的電子商務5大趨勢
- 線上線下銷售的界線正在變得越來越模糊。在2015年,這一趨勢仍將繼續。……













 公安部備案號 11010502032413
公安部備案號 11010502032413









